こんにちは!本日は、LP向けパターン集のデモサイトがまるっとお手元に再現できる「まるっとパック」で実際にサイトを作ってみたのでご紹介します第二弾!
今回はどのようなサイトが出来上がったでしょうか??
前回のおさらい
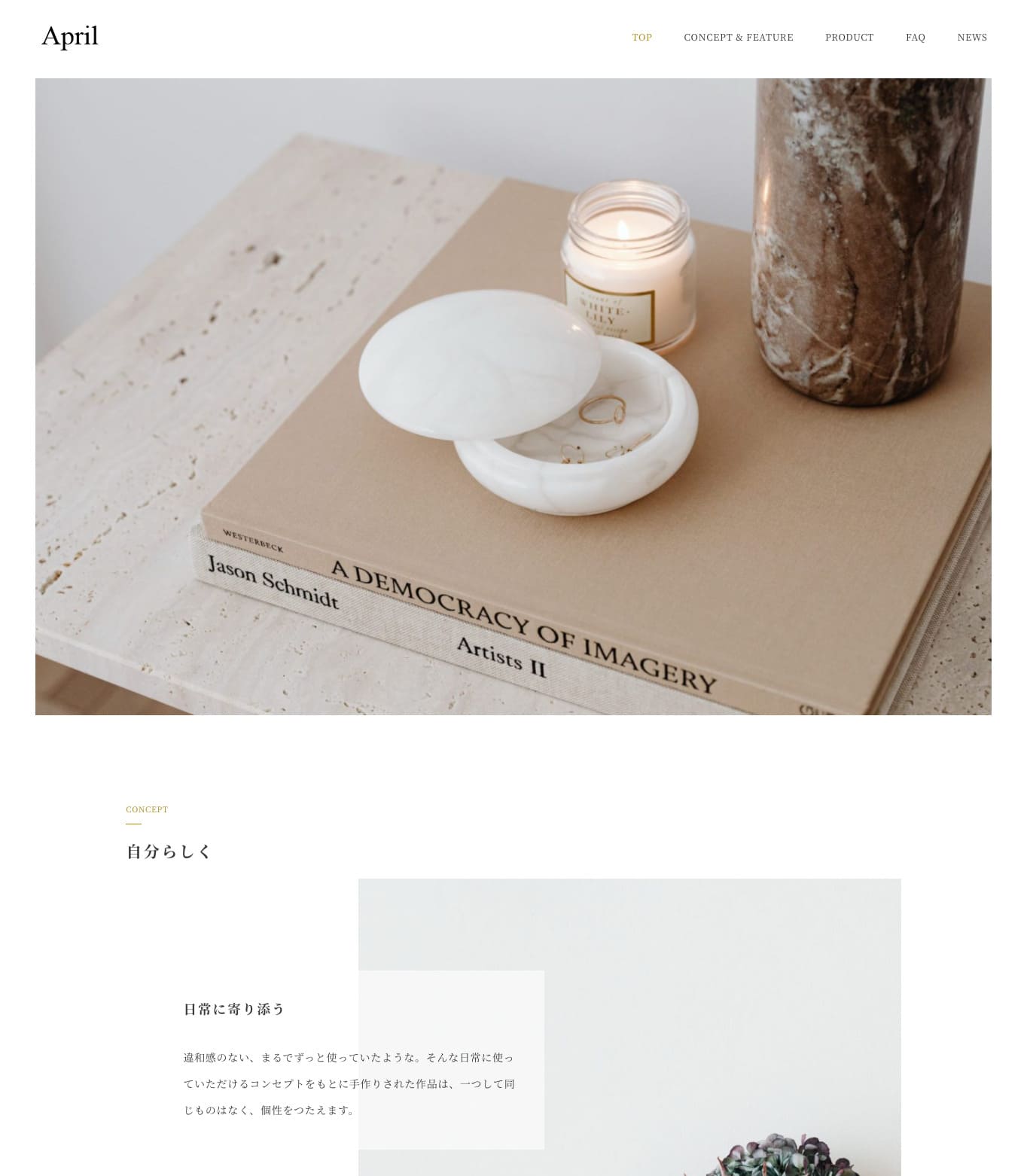
前回はAprilという宝石店サイトを作りました
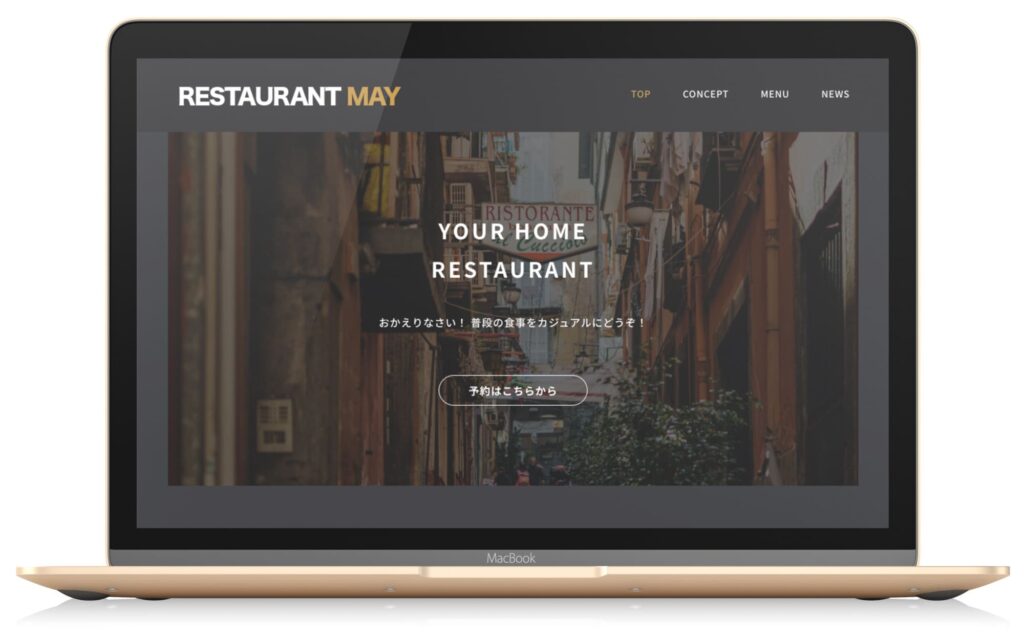
今回は追加CSSを足してレストランサイト作ってみました

黒背景のクールさは追加CSSで対応
今回 カスタマイズ > 追加CSS に下記CSS(※1)を追加して、背景黒・文字色白にしてみました。
ゴールド色のアクセントカラーは、カスタマイズ > デザイン で設定しています。
10数行の背景黒!文字色白! の指示だけで、また見違えたサイトが出来上がります。
(よかったら、皆様もお手元のSnow Monkeyサイトで試してみてください)
body,
.l-header{
background-color: #27282c;
color: #fff;
}
.p-drop-nav,
.l-header,
.l-footer{
background-color: #1e1d20;
color: #fff;
}
.c-copyright,
.rje-r002lp-a_prev_next_nav__item a,
.l-footer-widget-area__item:not(:root) a{
color: #666;
}※1
CSSとは、サイトのスタイル(=見た目)を指示しているスタイル言語です。
下記のような形で、「どこの部分(HTMLタグに指定したclassやIDを指定することが多い)」を「このスタイル」で「こうする」という指示をすることにより、指定箇所にスタイルを設定することができます
(セレクタ: どこの箇所のスタイルかを指定するもの) {
(何のスタイル): (どういう風にする);
}
ex. ヘッダーの背景色を 赤色にする (#f00 は色番号)
.l-header{
background-color: #f00;
}まるっとパックは絶賛発売中
LP向けパターン集のデモサイトがまるっとお手元に再現できる「まるっとパック」は、現在絶賛発売中です。
デモサイトがまるっと復元できるAll in One WP Migrationのインポートデータはもちろんのこと、LPパターン集プラグイン単体・デモサイト用にカスタマイズスキンプラグイン単体も、ご購入後、入手いただけます。
また、そもそもパターン集って何?どんな感じなのか試してみたいといった場合にも、サンプルパターンをお試しいただける「類人猿ブロックパターンプラグイン本体」も無料で配布中。
ぜひ一度ダウンロードしてブロックパターンお試しください!