こんにちは。
まるっとパック:企業サイト向けパターンデモサイトA を使った、新しいデモサイトがまた誕生しました。
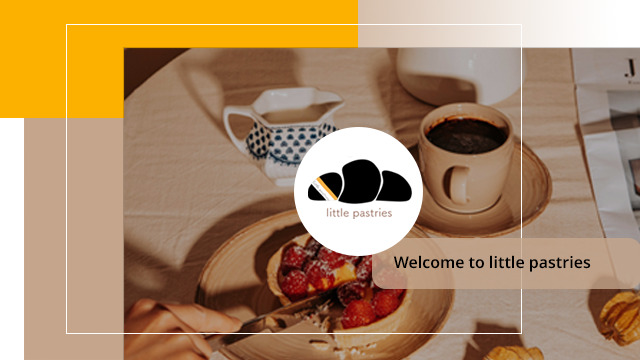
今回はお菓子やパンを販売している(パティスリー)お店のサイトです。

作ってくれたメンバーが英語が第一言語なこともあり、今回作ってくれたデモサイトはなんと英語!(←そんなに強く言うことではない)
表記されている言語が日本語ではないことも新鮮ですが、それ以上に色味やレイアウトもいつものサイトとは違い、とても新鮮で素敵なサイトだなあと思っています。
企業まるっとパックからできたとは思えないですよね。
せっかくなので、本人にこのサイトのポイントなどを聞いてみました
なぜパティスリーショップを題材に選びましたか
単純に食べ物が好きで、挑戦してみたいという気持ちから、パティスリーショップサイトを作りました。
もし、私が自分のお店のサイトを作るとしたら、どんなサイトになるのか。特に商品ページやメニュー、これらのレイアウト管理がいかに難しいかについて考えて今回挑戦してみました。
作ったサイトのアピールポイントを教えてください
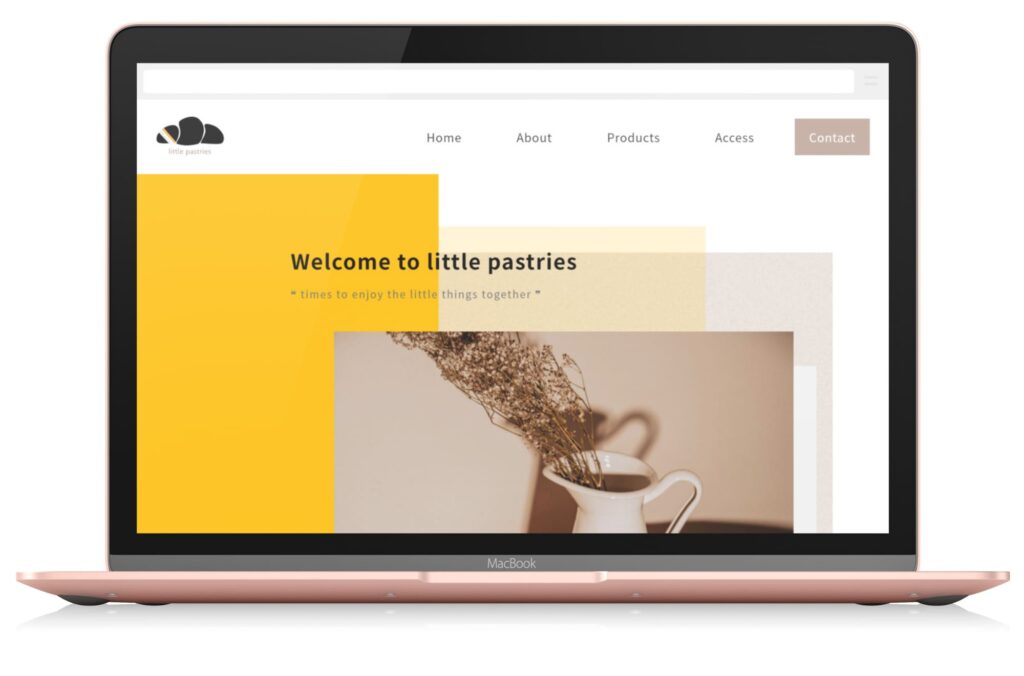
このサイトのコンセプトは、パティスリーショップのウェブサイトをデザインすることでした。
メインテーマカラーはマスタードイエローとブラウン/グレーの色調です。
このパティスリーでは、モダンでサステナブルな暮らしにフォーカスしてることを想定し、このような色味にしました。
また、私は黄色が好きなので、このサイトのユニークさと魅力をみんなに感じてもらいたいと思いました(通常、パン屋やカフェのウェブサイトはとても落ち着いた明るい色を使いますが、私はもっと「ヒップでクールな」カフェのような別の感じを作りたかったのです)。
黄色は、茶系の色味を使うことで落ち着くので、見ている人が明るすぎたり、大胆すぎたりすることはありません。コントラストをつけることで、いいバランスになると思いこのような色味にしました。
最初はもっとCSSでカスタマイズする予定だったが・・・
最初はもっとCSSを使おうかと思ったのですが、目の前にあるこの類人猿ブロックパターンを楽しみながらしっかり使っていくのが良いかと思い、とことん追求しながら使って作りました。
このサイトはECサイトではないので、商品の価格や説明など閲覧者がまず知りたいと思うような基本的な情報を含むようにしました。
またシンプルで一貫性のあるデザインが重要だと思い、すべてのページで「セクション(ブロークングリッド)」ブロックや似た雰囲気のブロックを使用して作りました。
どこを意識して作りましたか。気をつけた点などあれば教えてください
会社概要と製品紹介のページに重点を置きました。主に、シンプルで見やすく、掲載する写真をきれいに見せることができるレイアウトであることを重要視しました。写真が多いのは、プロフェッショナルな企業サイトとは違う、オーセンティックで純粋な人間らしさを感じてもらいたいからです。
商品ページでは、情報や画像をいかに整理して配置するかを重視しました。説明文と値札があるので、あまりごちゃごちゃした感じ(テキストが多すぎる)にはしたくなかったんです。なので写真と説明文が同じ大きさできれいに並ぶように、基本的にはすべて同じに見えるようにしました。
また、似たような写真を選んで、色にまとまりを持たせるようにしました。
まるっとパックは絶賛発売中
企業サイト向けパターン集のデモサイトがまるっとお手元に再現できる「まるっとパック」は、現在絶賛発売中です。
デモサイトがまるっと復元できるAll in One WP Migrationのインポートデータはもちろんのこと、企業サイト向けパターン集プラグイン単体・デモサイト用にカスタマイズスキンプラグイン単体も、ご購入後、入手いただけます。
また、そもそもパターン集って何?どんな感じなのか試してみたいといった場合にも、サンプルパターンをお試しいただける「類人猿ブロックパターンプラグイン本体」も無料で配布中。
ぜひ一度ダウンロードしてブロックパターンお試しください!